Yours: Intiution Forward Design
Overview
Yours is a great example of how I approach UX design—intuitive, elegant interactions communicated subtly, allowing players to discover and learn through interacting.
The Problem
The challenge was simple yet profound: "a game with no instructions." I wanted to create a game that doesn't rely on text tutorials but instead teaches its mechanics through interaction. My goal was to design a system that communicates intuitively, enabling players to explore, experiment, and naturally understand how to play.
The Solution
After brainstorming, I landed on the idea of designing a game that pretends to be a game. The concept involved creating a scene with interactable objects that provide feedback when interacted with. The game evolves as players explore, making them feel like they are inventing the rules. By breaking down interactions into digestible steps, I introduced mechanics one by one in a way that felt natural, ensuring players weren’t overwhelmed but remained engaged.
Challenges
- Communicating Without Any Instructions: Each mechanic had to be conveyed without words. My solution involved breaking down what needed to be communicated and introducing each concept step by step.
- Keeping Players Engaged: With no instructions, maintaining curiosity and engagement was essential. The game had to feel inviting and rewarding at every stage.
Design Process
- Guiding Players Through Limited Interaction: My approach was to let the players discover one mechanic at a time while ensuring every interaction reinforced their understanding.
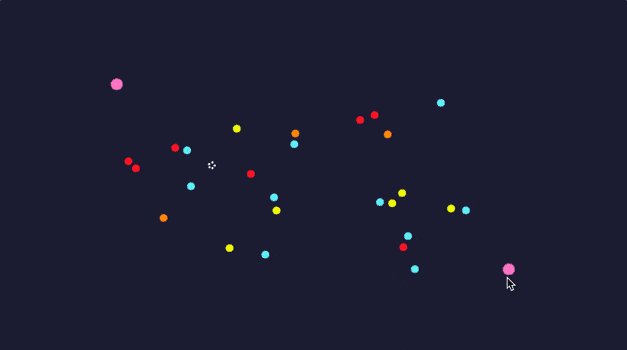
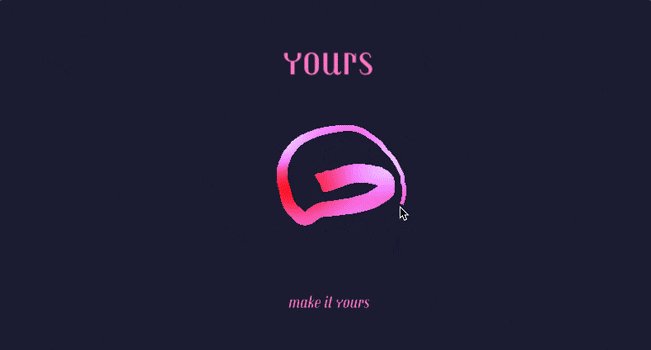
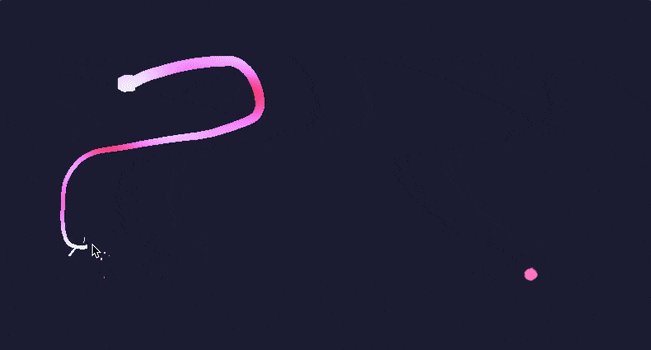
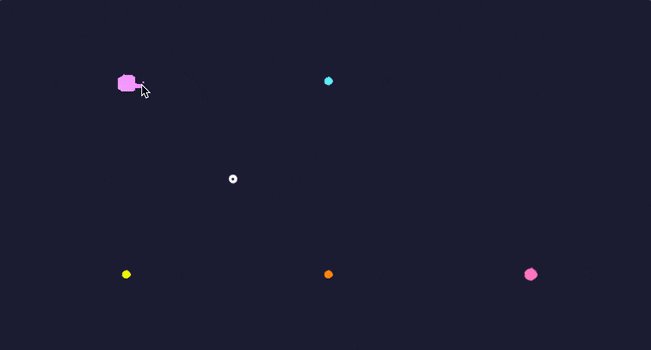
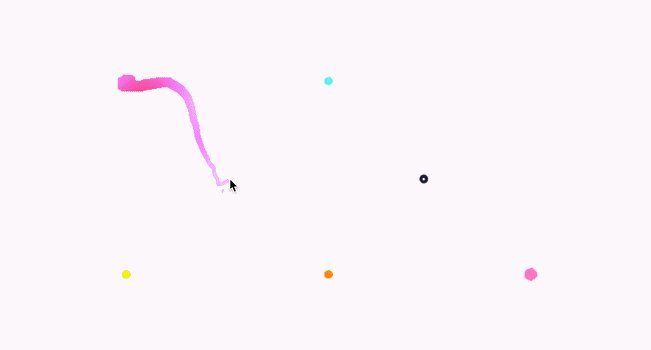
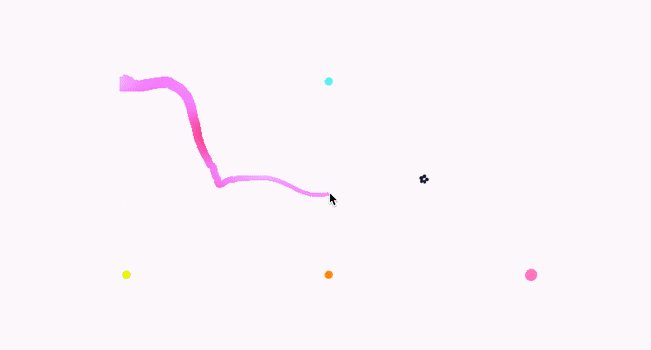
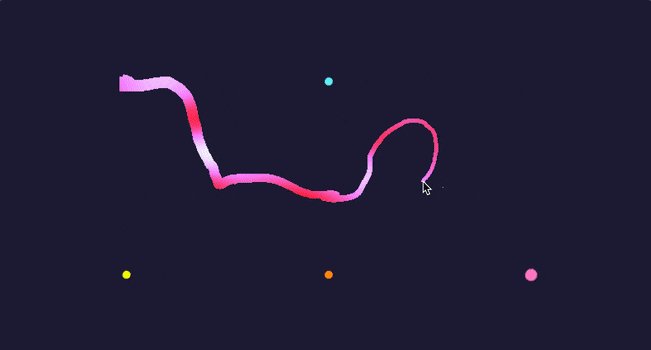
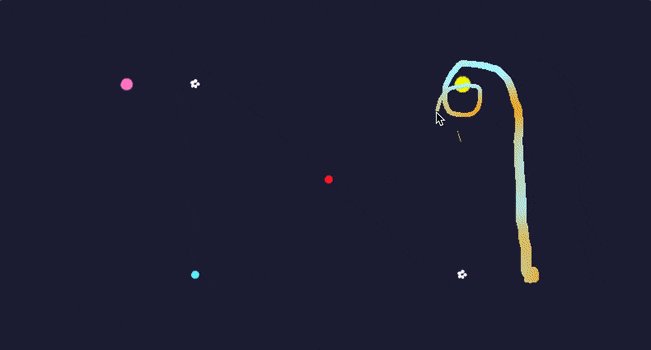
- Mouse Touch & Drawing: The game starts with a single pink dot in the center. When players touch and drag the mouse, the line renderer is enabled, and they start drawing. This simple interaction introduces the concept of drawing without any instructions.
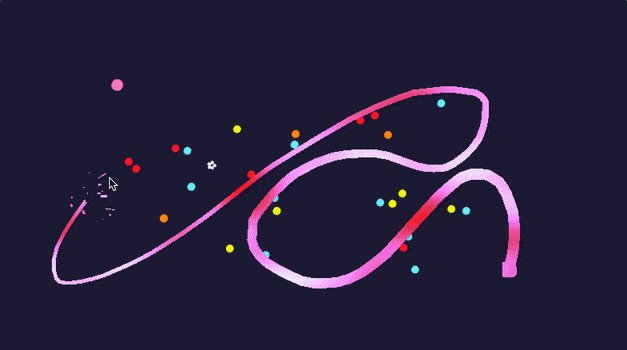
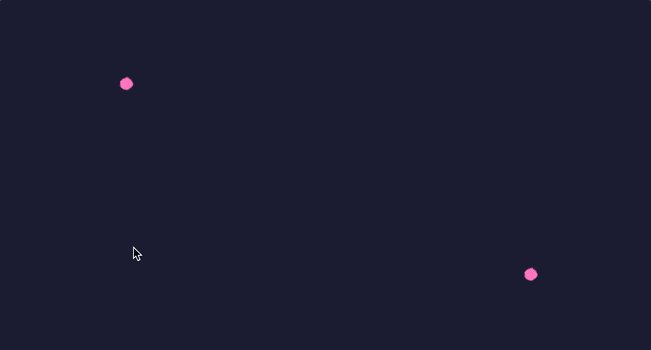
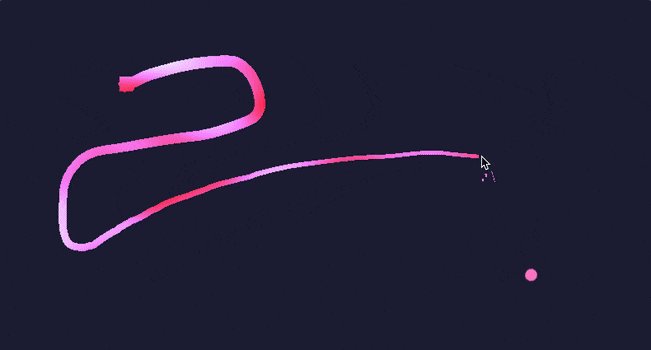
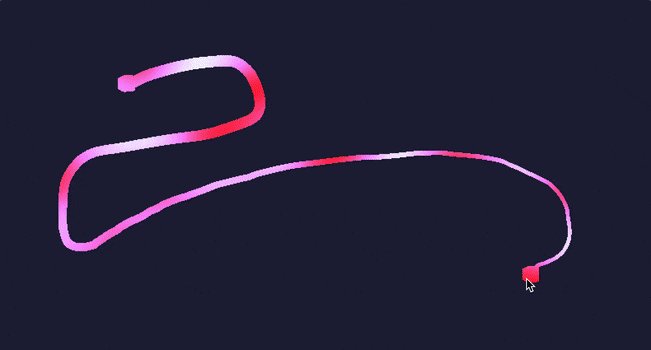
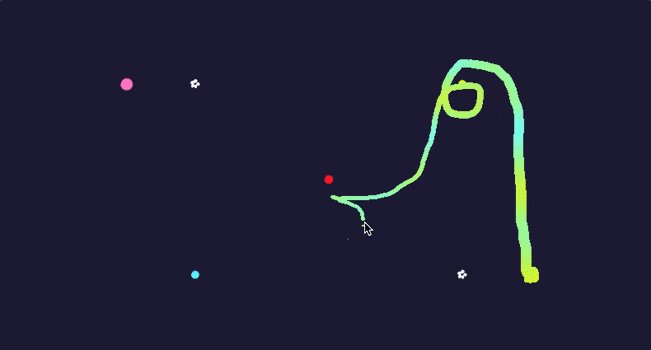
- Starting & Finishing Drawing: In the next scene, two dots appear. Players intuitively touch one dot and then the other, learning that this interaction starts and finishes the drawing. The scene changes after they complete this action.
- Placement of Dots Doesn’t Matter: To reinforce that the placement of the dots doesn’t impact the interaction, a subsequent scene positions the dots in a new layout. This ensures players understand the flexibility of the mechanic.
- Color-Changing Dots: I introduced smaller colored dots in a new scene. As players move the mouse closer to these dots, they grow in size, inviting interaction. Upon interaction, the line color changes, introducing the concept of customization.
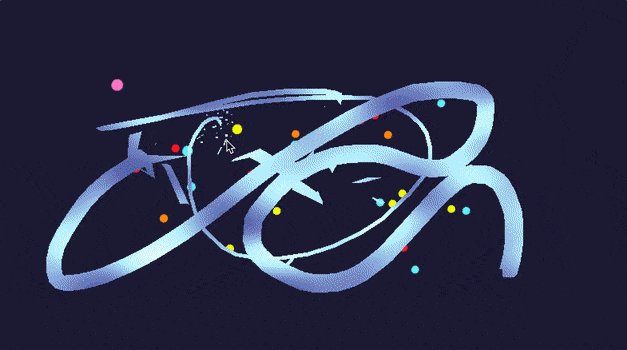
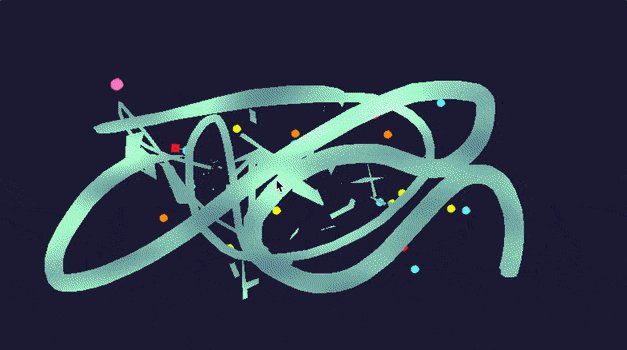
- Flowers Change the Background: Flashing flowers appear in the next scene. Interacting with a flower changes the background color and introduces a new flower, teaching players that these elements alter the environment.
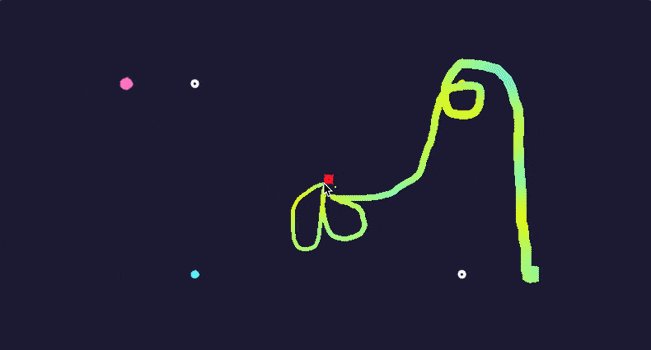
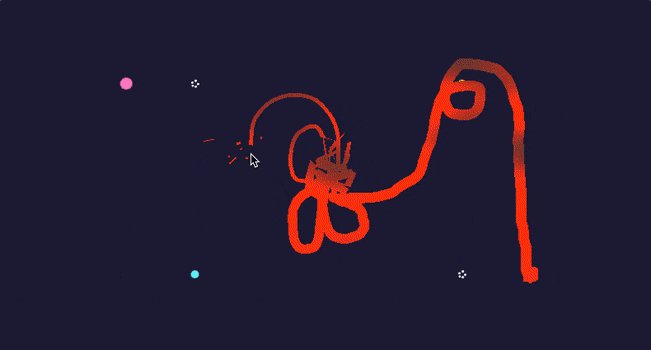
- Red Dots Break the Drawing: Finally, I introduced red dots. As players approach these, spikes emerge, signaling danger. Upon interaction, their drawings are broken, teaching them the consequences of interacting with red dots.




Impact
- Exploration-Driven Learning: Players discovered mechanics naturally through interaction.
- Clear Feedback: Visual and interactive cues reinforced understanding without overwhelming players.
- Creative Freedom: The absence of rigid rules empowered players to create their own experiences.
Conclusion
Yours exemplifies my ability to craft intuitive, interaction-first designs that teach users without instructions. This project showcases my skills in game design, UX thinking, and rapid prototyping. In essence, it’s a demonstration of how thoughtful design decisions can simplify complex interactions and create meaningful, engaging experiences.